- DATE:
- AUTHOR:
- The Narmi Team

Accessible and Intuitive Mobile Navigation
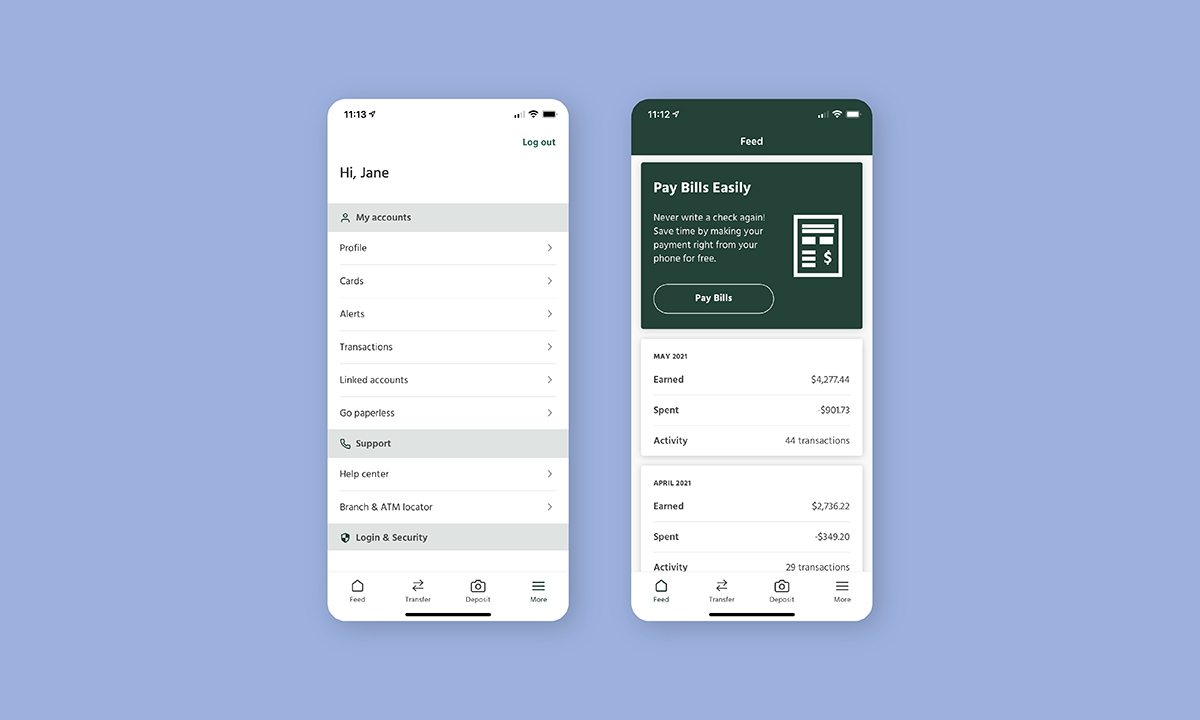
We’ve redesigned the navigation experience of our digital banking mobile app to help guide users to where they need to go, in the most intuitive way possible. In a mobile-first world, it is crucial to design mobile-friendly experiences that make banking convenient from anywhere and for anyone.
What is mobile navigation and why does it matter?
Mobile navigation serves the purpose of getting a user from point A to point B in the mobile app. But it’s not just about getting there. The most successful navigations are designed in a way that makes the journey as intuitive and easy as possible. The faster a user can get to where they want to go, the more likely they will enjoy interacting with their banking app.
Why did we redesign our mobile nav?
Our user testing surfaced areas of friction and redundancy in our previous mobile navigation experience. Having multiple pathways to desired pages proved to be confusing and time-consuming in user testing. In keeping with mobile-first design practices, we decided to simplify the navigation and bring everything into one, easy-to-find place. In addition, we’ve designed for accessibility by having the navigation bar itself be larger, clearer, and easier to read.
Watch the video below where we walk through in detail all of the enhancements we made to Narmi’s mobile navigation:
